今天會針對JavaScript Reference type的傳遞資料方式進行解釋介紹
首先先看例子
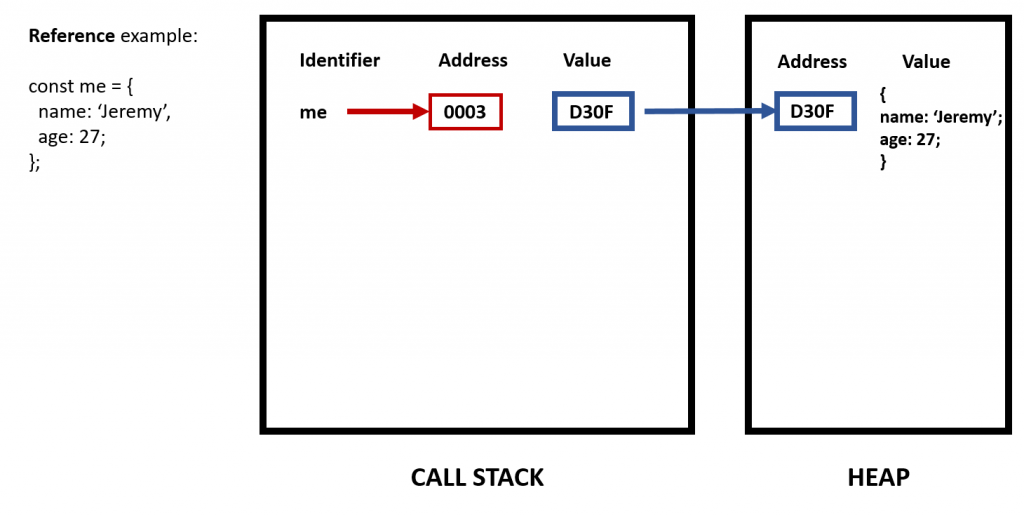
const me = {name: ‘Jeremy’,age: 27};
Reference data會儲存在Heap內
在宣告變數時,JavaScript engine會
1.創建Identifier (創建me這個Identifier)
2.創建一個值的位址 (創建位址D30F,指向儲存在Heap中的物件)
3.在位址上儲存對物件的Reference (儲存Heap Address在me所引用的記憶體位址D30F中)

D30F是一個指向Object {name: 'Jeremy', age: 27} 的Reference,不是直接儲存Object的記憶體位址
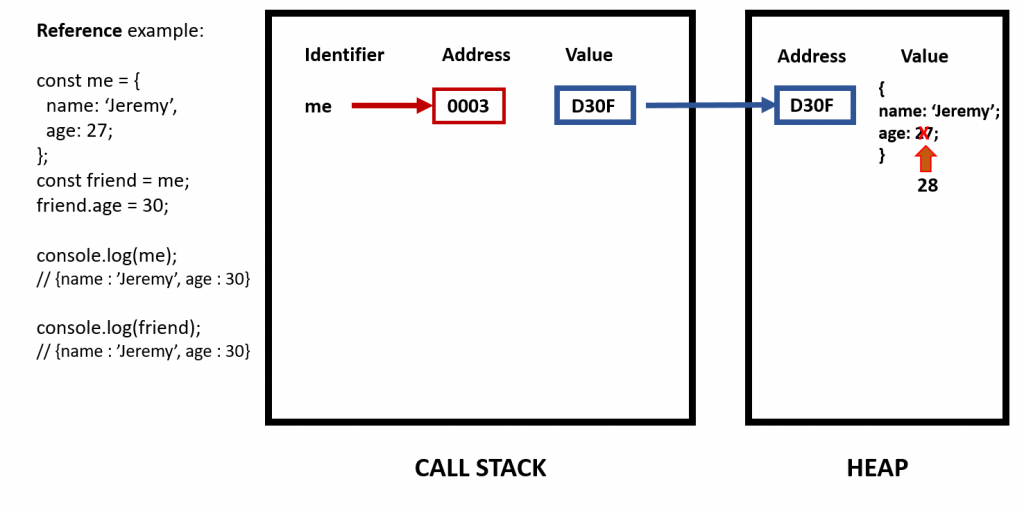
之後宣告一個friend變數,並將其值設置等於me,因此friend會直接指向me的Address(0003)
再更改friend.age數值成30,此時Heap裡頭的Value就會被變更
在Heap裡頭,特定位址的數值是可以更動的

由於Heap數值已經更改了,因此在使用friend.age時,最終會獲得30的值
